Intro
At a time when we need a human-centered approach to solve global problems, social entrepreneurship has become an important driver for change.
Aligning social goals with business goals and developing a business model that is financially sustainable and scalable are just two of the many challenges social entrepreneurs face. The skills and knowledge needed to be a successful social entrepreneur are so diverse that – without the help of other people – you better be Super(wo)man!
But getting help isn’t so easy. According to a survey published in the German Social Entrepreneurship Monitor 2019, more than 50% of the social entrepreneurs perceive a lack of access to support services as either significant (29%) or very significant (24%) challenge to their work.
Social enterprises are often based on high ideals and don’t have that many resources to begin with. Expert advice on social entrepreneurship can be hard to find and difficult to finance. This is where HeroTalk comes in...
My Role
This case study is the outcome of a personal solo project I built as part of my 10-month UX Design bootcamp at CareerFoundry. My work covers the following areas:
- UX Research
- UX Design
- UI Design
My Tools

My Process

Discover the Problem
To get a better understanding of the problem space I was diving into, I applied a combination of different exploratory research methods that were meant to complement each other: I read up current studies about social entrepreneurship, joined online discussion groups about related topics, conducted a competitive analysis, and collected my own data through user surveys and user interviews.
Competitive Analysis
By compiling competitive profiles of direct and indirect competitors – which included information about their product’s layout, usability, target groups, marketing strategy and core business – and combining them with a S.W.O.T. analysis, I gained a better understanding of existing offers and potential gaps in the marketplace.




S.W.O.T. analysis of competitor gruenderplattform.de
Surveys
To gather quantitative data about our users, two surveys were created with Typeform, a leading survery builder tool. The first included 14 questions targeted at social entrepreneurs and inspired people who are interested in starting a social entreprise in the future.
The second survey included 9 questions targeted at people with several years of professional experience and advanced knowledge in their field. This second group was meant to represent potential experts joining a platform to provide advice.

User Interviews
Qualitative data was gathered through a series of user interviews (4 social entrepreneurs, 3 experts). I then organized my data through affinity mapping to uncover larger themes.

Discovery Learnings
- There is a opportunity to fill a gap in the marketplace by connecting social entrepreneurs with experts.
- Price is a very big factor for the potential users – so finding a way to keep costs low is an important challenge to tackle.
Define the Problem
From the insights gained through my research, I developed a clearer understanding of the problem I wanted to solve. I was now ready to craft a proper problem statement and form a high-level idea for my solution.
To ensure that the users needs, motivations and frustrations would be at the forefront of my design process, I created my user personas. Moreover, user stories, user journey maps and user flows helped me to explore what features my app would need to help users reach their goals.
Problem Statement
Social entrepreneurs need an easy, quick and affordable way to access expert feedback on a variety of topics, because building a social entreprise requires a diverse set of knowledge and skills while being on a tight budget.
We will know this to be true when we see a lot of calls between social entrepreneurs and experts taking place on the platform as well as having many returning users.
Solution
HeroTalk – a responsive web app that connects social entrepreneurs with experts and initiates impactful conversations by providing a trustworthy, engaging and highly accessible space to engage with each other.
Special forms of payment will be introduced to keep the costs for social entrepreneurs low. Furthermore, experts will have the option to donate their time, if they wish to further support the entrepreneur’s social cause.
The space’s professionalism will be emphasised by the app’s clean and easy-to-navigate interface. The app will inspire and motivate its users by applying a cheery and helpful voice across the entire product, accompanied by a few playful elements such as illustrations.
Persona
By using my research data to create my user persona Isabelle, I gave my primary target group a face and personality to empathize with, and made it easier to keep my design decisions user-centered.

User Journey
User journey maps were created to reveal opportunities to address my user persona’s pain points during different stages of their user journey. They are a great tool to form a high-level idea of how to build a seamless experience.

Stories
User stories and job stories reflect the smallest unit of value to the end user and help communicate our product requirements. I did my best to keep them short, feasible and testable.



User Flow
User flows were created to explore progressive interactions within the web app. They helped me to form a user-centered idea about the structure of a product before moving on to creating its information architecture.

Learnings
- While deliverables like user stories and user journeys help to generate many ideas for possible features, it is important to concentrate on a few core features first and see if they provide real value to our users.
- Deliverables such as user personas don’t have a “final state”. They change along with our increasing understanding of the user.
Create the solution
After defining the problem and developing a general idea of the different features that HeroTalk needs to include, it was now time to plan its information architecture by creating and testing the sitemap. Utilizing my latest version of the sitemap, I proceeded to drawing my first low-fidelity wireframes, which formed the base for my first clickable, mid-fidelity prototype.
Sitemap
After creating the first version of my sitemap, I did an online card sort with 7 people to see if the categories I chose match well and facilitate orientation across the app.

Revised version of sitemap based on card sorting results
Wireframes
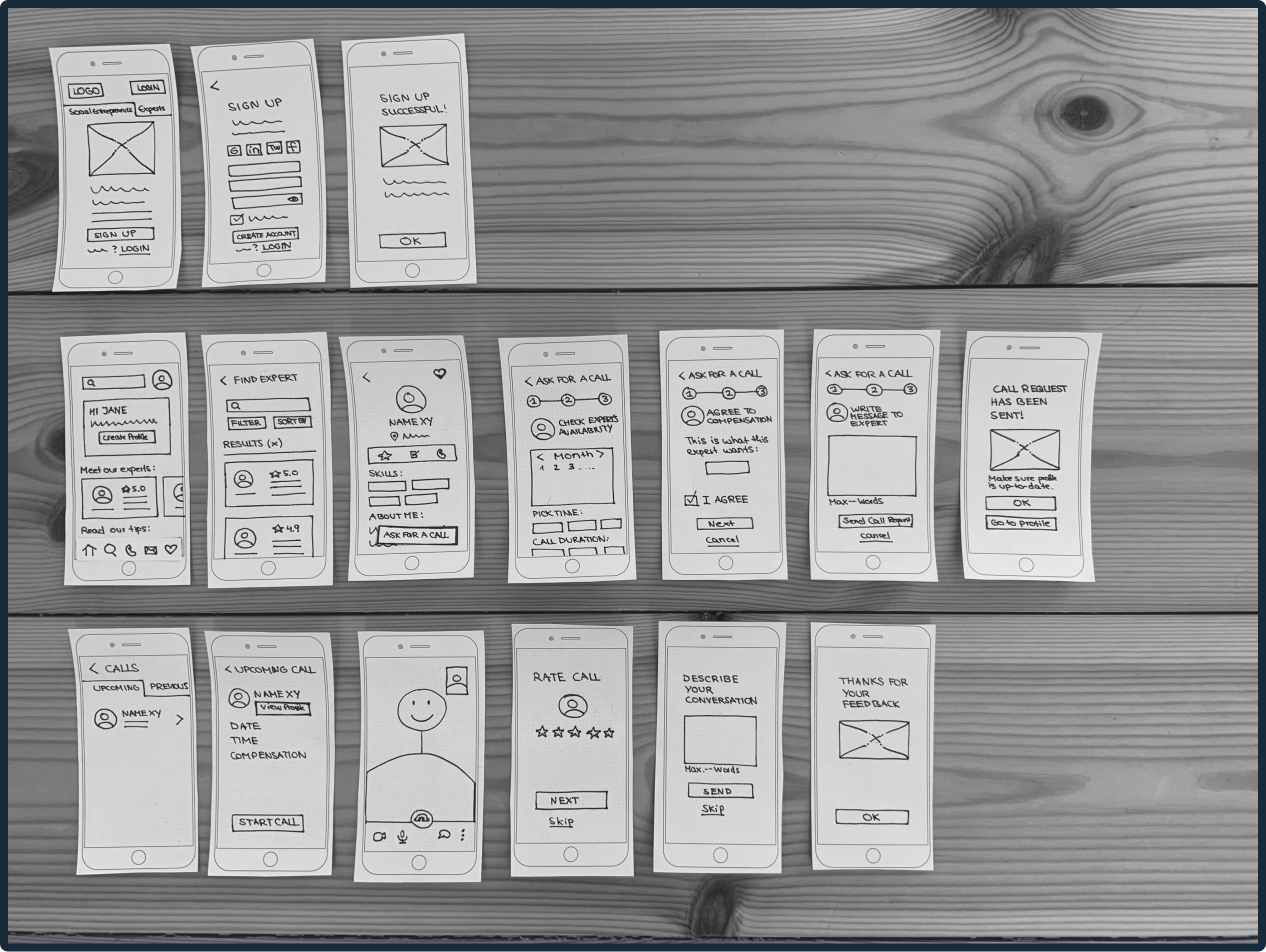
With the clear structure laid out on the sitemap, I started to sketch my first wireframes. At first, I concentrated on the navigation and tried out different things before settling on a bottom navigation for mobile and a top navigation for desktop use. Next, I designed low-fidelity screens for my first three user flows:

First Prototype
Subsequently, I added more screens and increased the wireframes’ fidelity. I then moved on to creating my first clickable prototype in Figma, which would serve as base for my first user testing.

Key Learnings
- Generating ideas without getting too attached to them is a real challenge. Sketching ideas on paper is a quick and powerful way to experiment with different possible solutions.
- Low-fidelity wireframes communicate the general concept of the screens’ structure in a time-saving and cost-efficient way. If introduced with this purpose, they can be a great tool to facilitate exchange with stakeholders.
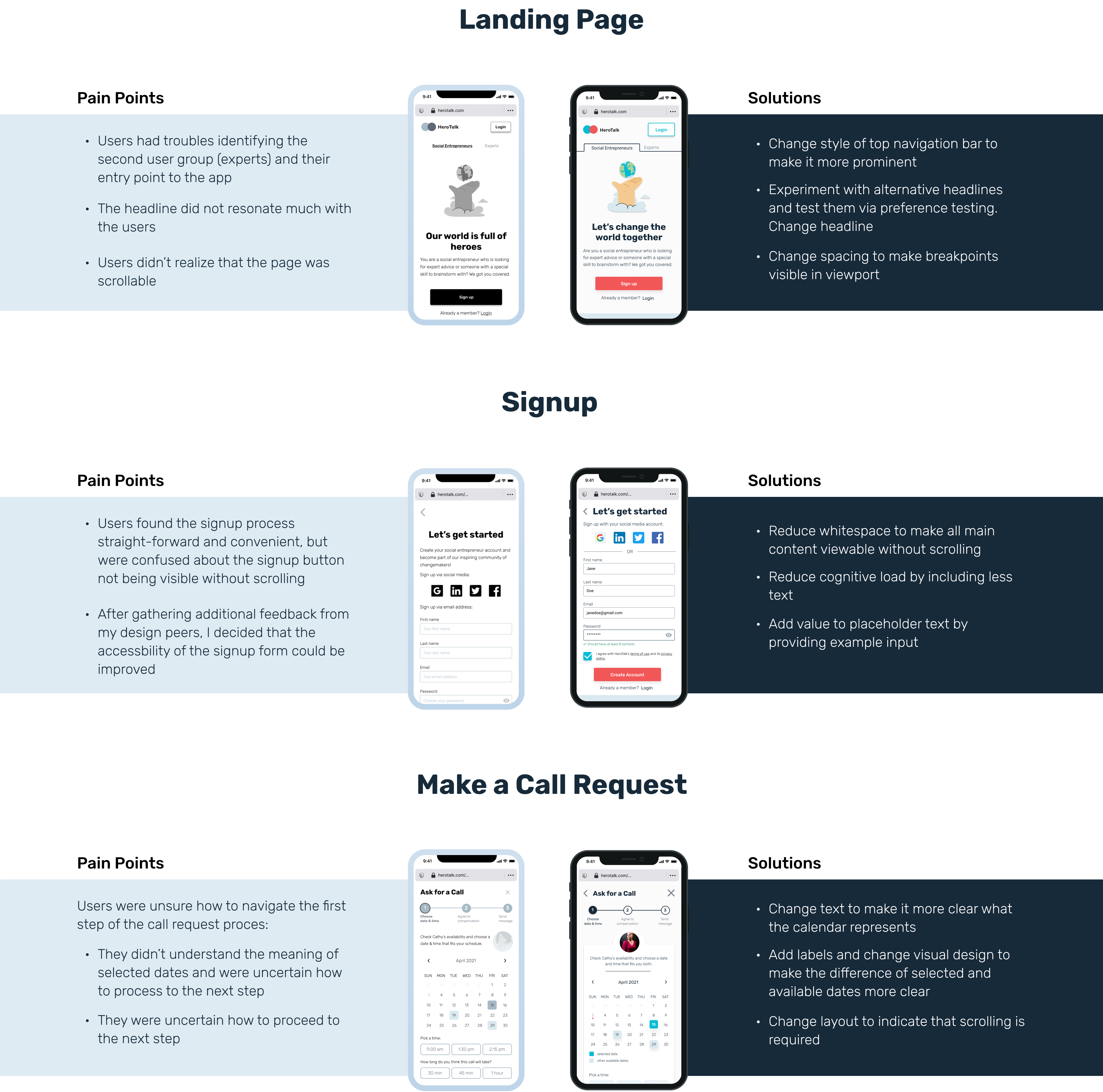
Test & Make Changes
A first prototype of HeroTalk with 55 screens was tested with six participants in a remote usability testing session that lasted between 30 and 40 minutes. Results were analysized through affinity mapping and summarized in a test report. In a next step, errors and observations were listed in a rainbow spreadsheet to prioritize the changes that needed to be made. Moreover, a preference testing was conducted to gather information on how to improve certain details such as the landing page’s main headline.
In the process of making changes to the prototype, design guides, accessibility guidelines and pattern libraries on best practices were consulted and more feedback was sought through design peer review.

Key Learning
Consider testing the design earlier (low-fidelity) to focus more on testing the value of the concept before including too many visual details. This will potentially save time since changes will be easier and quicker to implement. Also, it’s a better basis for a high-level evaluation of the design.
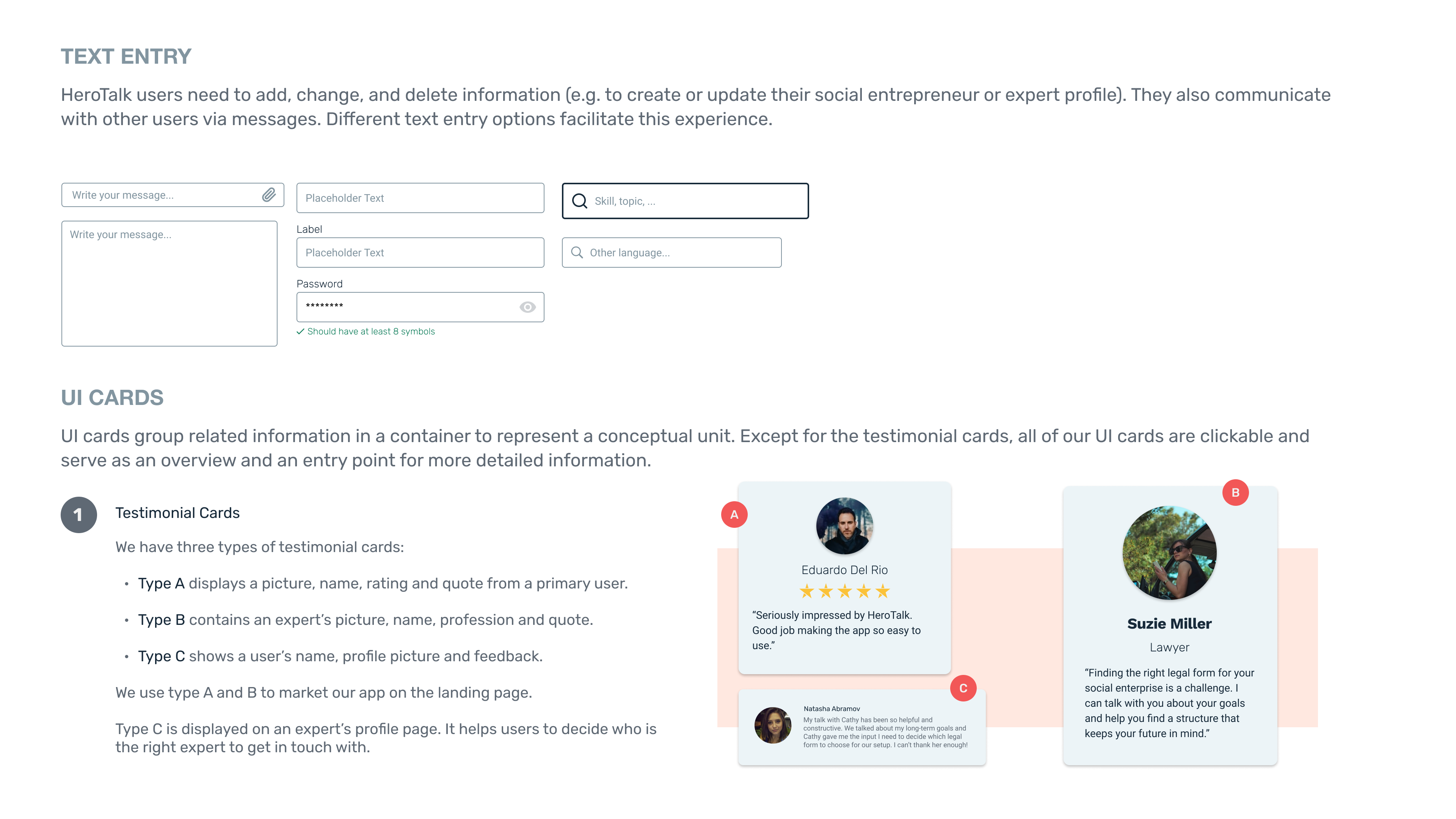
Design System
To ensure consistency and to make designing more efficient, I developed a basic design system that included visual elements (such as color scheme, typography, UI elements) as well as linguistic elements (voice) to be applied across the entire HeroTalk app.








Result & Retrospect

Final Thoughts
- UX success is build on connecting with the (right) users. Getting the right people to take part in user research can be a challenge, especially when catering to a niche audience. Building a strategy on how to reach these people depends a lot on the context of the target group, but is essential for gathering the right data – and ultimately for creating a product that delivers real value.
- It’s never a linear process. User experience design is essentially about solving problems. This is were critical thinking comes in and it’s why we need to always question the status-quo and be ready to move back and forth in our process. Staying flexible and keeping an open mind is not easy when you’ve already put a lot of thoughts into something, but it’s crucial.
- Design is not a one-person’s job. Great design is based on multidisciplinary teams, on individuals with different strengths and perspectives coming together. While a solo-project is a good way to build a foundation in a variety of research and design skills by being responsible for each and every step of the design process, I strongly believe that the best solutions and results will always come from working in a team.
Ready for more?

Tech_TogetherUI Design